chatgpt开放插件 ChatGPT官方插件介绍附plugin插件列表
宣布自5月12日起,将逐渐开放的插件功能。让我们一起看看到底有哪些强大的功能?
1. 什么是插件?
一种专为 设计的工具chatgpt开放插件,它在 的基础上增加了许多额外的重磅功能chatgpt开放插件,比如:
有了,将如虎添翼,再次迈向一个新的高度!
2. 插件如何使用?
注意:目前只对plus用户开放,且只支持GPT4模型chatgpt开放插件,普通用户无法使用
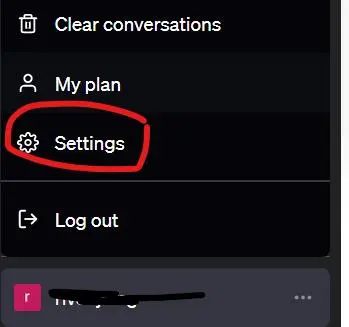
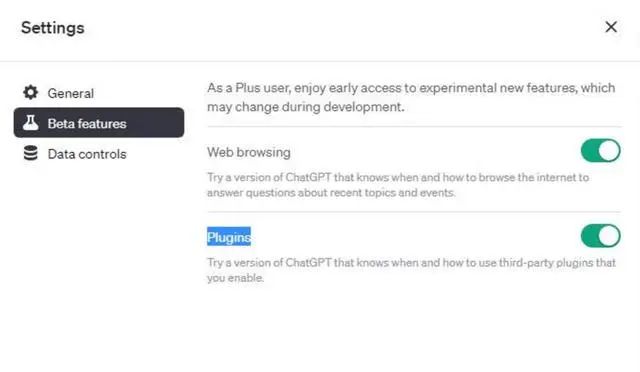
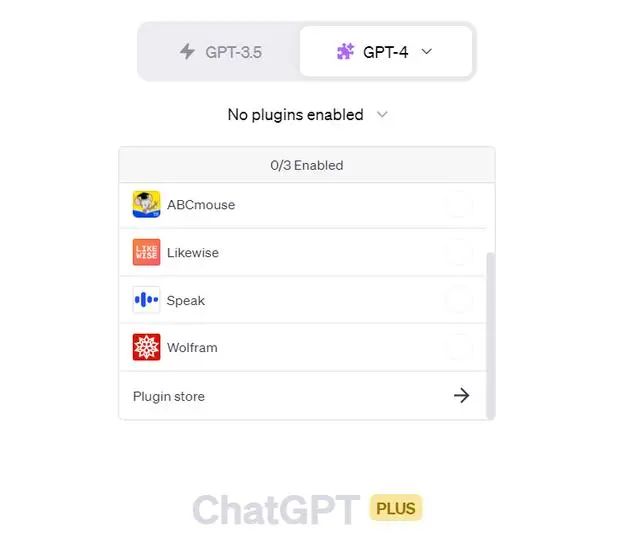
(1) 开启插件功能
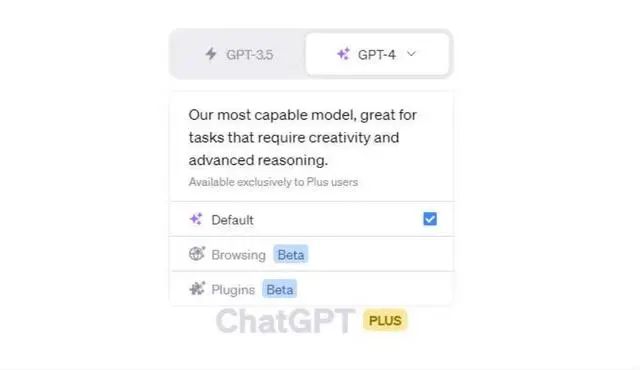
点击账户的设置按钮,进入beta功能中开启插件功能,主页模型列表即可看到相应选项



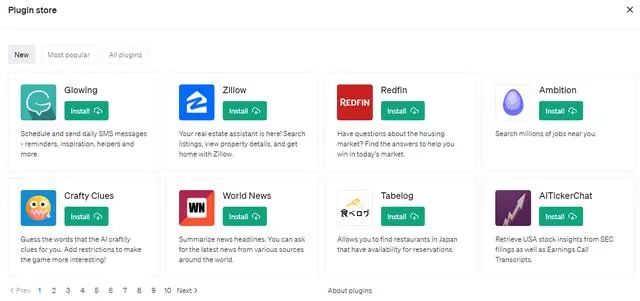
(2) 插件安装
点击No 按钮,进入商店,安装你需要的插件即可


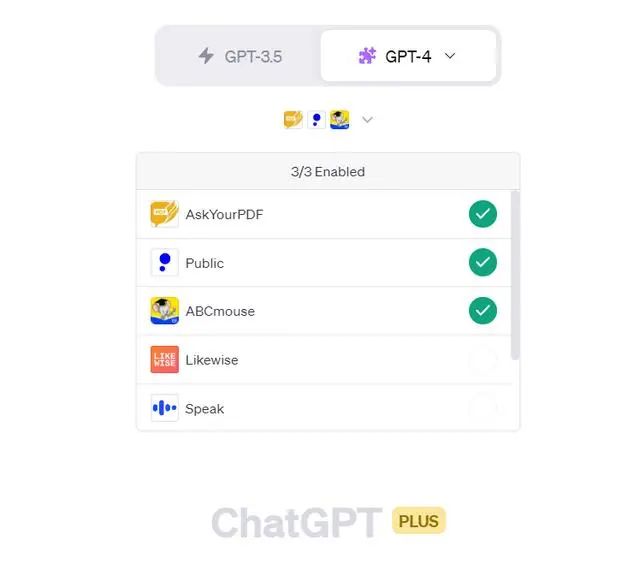
(3)插件使用
激活你想使用的插件,最多可三个插件一起使用

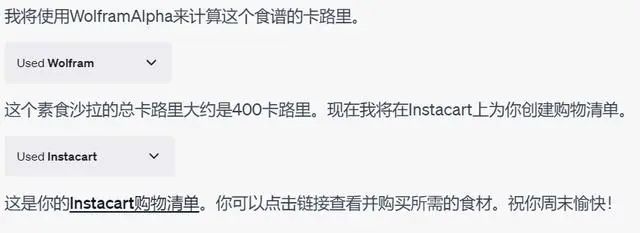
3. 插件使用示例
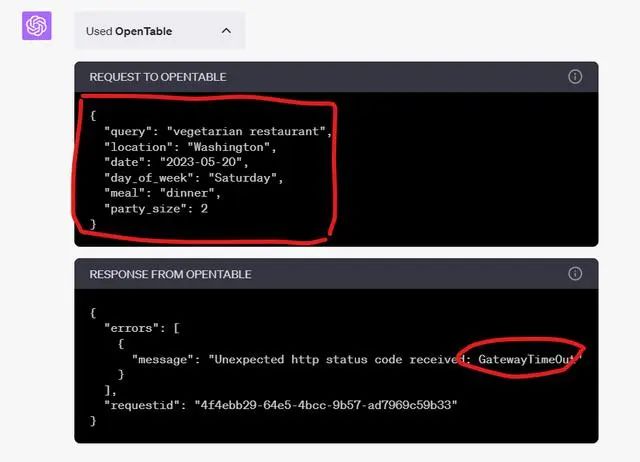
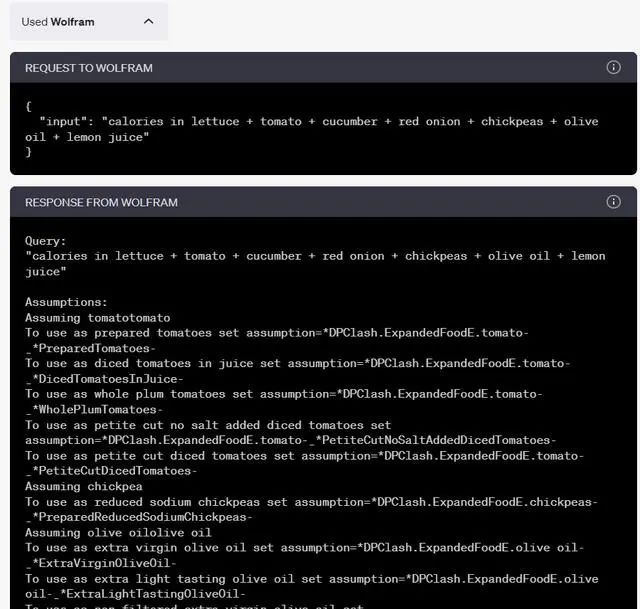
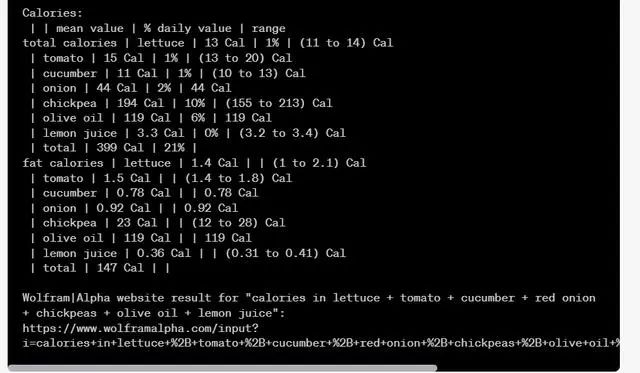
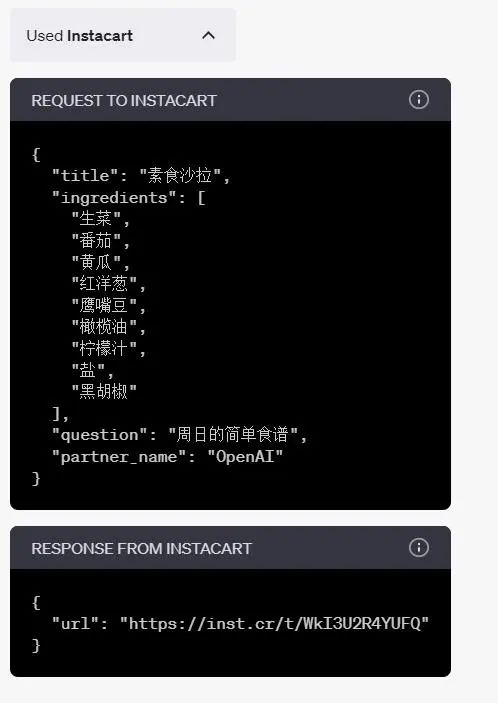
这里,我使用了三个插件,分别用来预定餐厅、实时数值计算、购物


我们看一下具体的任务过程:





4. 总结
本次简单使用了 的效果,依然令人震撼。
附录: 部分插件目录

免责声明:本文系转载,版权归原作者所有;旨在传递信息,不代表本站的观点和立场和对其真实性负责。如需转载,请联系原作者。如果来源标注有误或侵犯了您的合法权益或者其他问题不想在本站发布,来信即删。
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。